반응형

안녕하세요, 우키입니다.
제 블로그에 글을 올리면 대표 사진에 대해 애매한 점이 있습니다.
다른 블로그도 봤는데 썸네일을 예쁘게 만들어주더라고요.
저도 그래서 여러개를 만들어서 사용해보니 조금도 유입량도 늘어나는 것 같고 좋은 것 같습니다.
제 블로그의 썸네일들을 소개해 볼까합니다.

썸네일이 뭐냐
요약된 인터넷 홈페이지와 전자책(전자책) 등 컴퓨팅 애플리케이션(앱)을 한 눈에 인식해 화면에 표시할 수 있도록 작은 크기의 견본 이미지를 뜻합니다.
휴대폰이나 태블릿PC로 무선인터넷을 즐기는 사람들이 늘어나면서 섬네일의 유용성도 높아졌습니다. 특히, 그것은 인터넷 검색, 온라인 쇼핑, 그리고 컴퓨터 운영 체제 (OS)에서 큰 힘을 발휘하기 시작했습니다.
많은 제품(응용프로그램)을 작은 화면에 효과적으로 표시할 때 유용하기 때문입니다. 제품 광고 및 홍보에 널리 사용될 것으로 예상됩니다. 단순히 영상을 축소해서 축소하는 것이 아니라 미리 보기로 진화하고 있습니다.
회원가입X 미리캔버스 추천
STEP.1 디자인 만들기 → 네이버 블로그 → 섬네일 1:1입니다.

일단 먼저 무료이고 네이버 로그인만 하면 됩니다.
초보자도 누구나 손쉽게 사용할 수 있는게 제일 마음에 들었던 점입니다.
블로그 네이버 아이디를 링크해서 바로 시작했어요.
회원가입이 필요 없었고 클릭 몇 번으로 쉽게 사용할 수 있었습니다.

로그인 후 오른쪽 상단에 있는 내 이미지 만들기를 클릭하세요.
어떻게 만드는건지 하고 고민하다가 이것저것 누르다가 알게 됐어요.
그리고 디자인 만들기를 누르면 아래 사진과 같이 규격을 설정할 수 있습니다.
네이버 블로그를 선택한 후 썸네일로 제작했습니다.



반응형
배경 선택하기 (사진 또는 단색)을 선택합니다.

왼쪽에 있는 사이드바를 보시면 사진을 기준으로 글을 쓰실 수 있습니다.
아니면 저처럼 단색 바탕에 글을 쓰셔도 됩니다.


텍스트는 또한 다양한 글꼴을 지원합니다.
저는 여기어때잘난체를 선택 했습니다.
사실 맨 위에 있고, 한국어도 영어도 예뻐서 바로 골랐어요. ㅎ

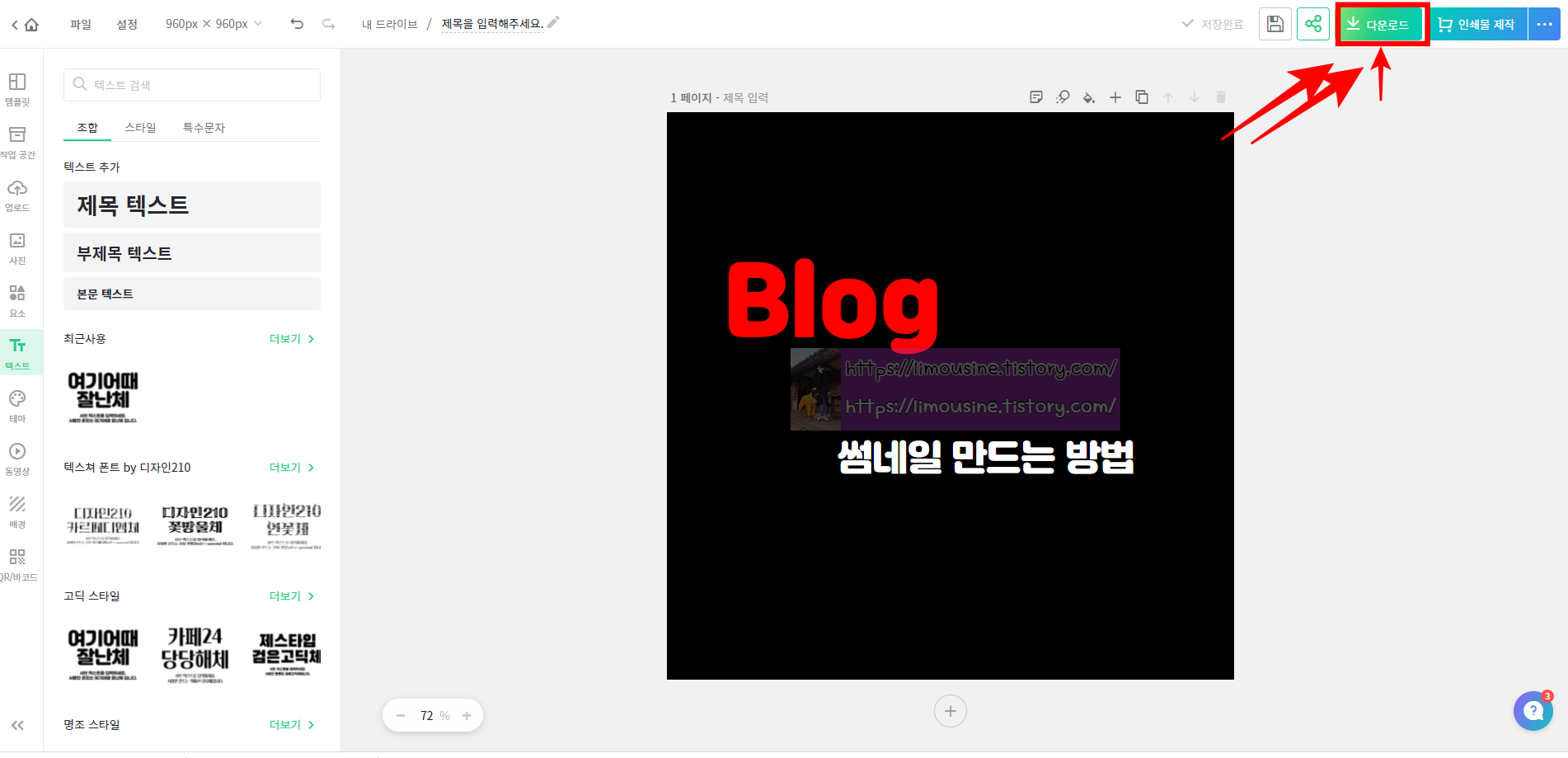
작업을 마쳤으면 오른쪽 상단에 있는 다운로드를 클릭하고 다운로드하면 끝납니다.
반응형
'IT 정보' 카테고리의 다른 글
| 원도우 기본 인터넷(익스플로어) 크롬으로 변경하는 방법 (0) | 2022.05.09 |
|---|---|
| 국민은행 계좌이체 확인증_월세납입증명서, 계약금 이체 확인증 (0) | 2022.03.16 |
| ISA, IRP, 연금저축펀드, 주택청약 알아보고 절세하 (0) | 2022.01.25 |
| PDF 합치기, 분할, 잠금해제 하는 방법 (무료사이트) (0) | 2022.01.24 |
| 자격증 취득사항 확인서 발급하기 ( 스캔, 첨부파일 하는 법 ) (0) | 2022.01.24 |




댓글